Introduction
Mettre en place votre site internet immobilier, connecté à WHISE, est un vrai plaisir avec Webulous.immo !
Ce guide d'utilisation vous explique comment réaliser ou modifier votre site immobilier, rapidement et efficacement.
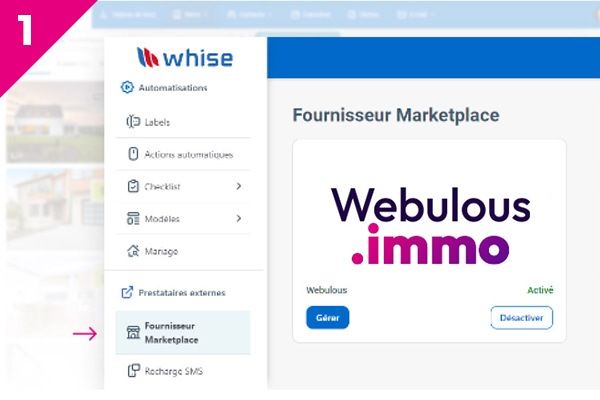
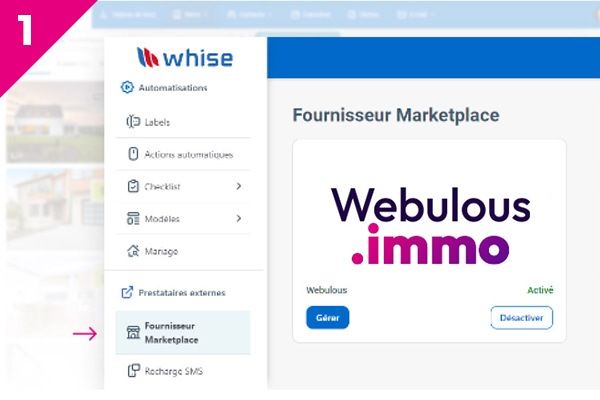
Pour vous connecter à l'espace d'administration de votre site, rendez-vous sur la page "Administration" de votre compte WHISE en cliquant sur le triangle tout à droite de votre fenêtre. Une fois sur la page Administration cliquez sur « Fournisseur Marketplace » dans la colonne de gauche et cliquez sur le bouton « Gérer ».

home Accueil
Le tableau de bord d'administration de votre site vous offre une vue d'ensemble de votre configuration et son avancement. Grâce à cette page vous pouvez configurer facilement votre site, éditer son contenu et activer de nouvelles options en un clic.

Vous n'êtes pas encore passés au compte "Premium" ?
Vous pouvez Upgrader directement votre compte via la page "Modules Market" pour pouvoir :
- Connecter votre site avec votre nom de domaine
- Ajouter les éléments SEO, réseaux sociaux & analytics sur votre site
- Activer les modules avancés (Projet neufs, recherche avancée, ...)

Pour personnaliser votre site suivez les étapes suivantes.
Une icone check_circle_outline s'affiche en vert lorsque l'étape est complètement terminée et sauvegardée.
Vous n'avez pas le temps de tout terminer ? Pas d'inquiétude. Vous pourrez revenir à tout moment à cet écran et compléter le processus.

edit Contenu du site
Vous désirez modifier le contenu de votre site ? Ou bien ajouter une nouvelle page ? Vous voulez ajouter une image ou une vidéo sur la page d'accueil ? Ou encore présenter votre équipe ? ... Tout cela est possible !
Toutes les modifications de contenu (textes et images) et de menu sont réalisables dans la section suivante.
Menu & pages
Langues
Tout d'abord, votre site internet peut être multilingue. Pour modifier ou ajouter du contenu, vous devez donc d'abord préciser de quelle langue il s'agit.
NB : pour configurer les langues de votre site, allez dans la section Paramètres de base

Types de pages
Differents types de pages sont disponibles et celles-ci se classent en deux listes :
- Les pages présentes dans votre menu
- Les pages indépendantes et Landing pages (invisible dans votre menu)


A tout moment, vous pouvez "editer" vous même le contenu ou les "paramètres" de chacune des pages présentes dans ces listes.
Pour modifier l'ordre d'apparition dans le menu ou supprimer une page, utilisez les boutons "Vers le haut / Vers le bas" ou ""Supprimer"
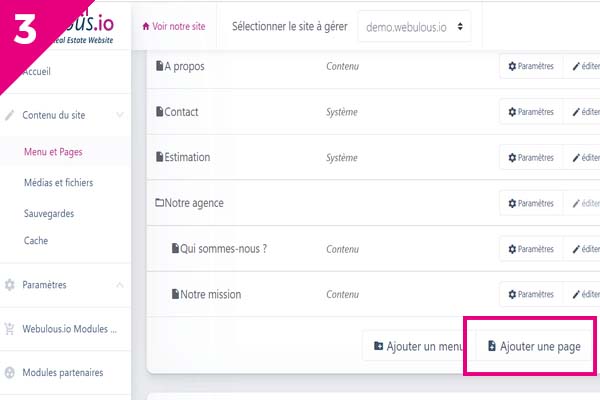
Il vous est possible également d'"Ajouter une page" en utilisant le bouton qui se trouve sous chacune des listes. Ces nouvelles pages peuvent être répertoriées directement dans le menu ou dans un "sous-menu". Il vous faudra juste créer au préalablement celui-ci en cliquant sur "Ajouter un menu".
Attention : si vous souhaitez récupérer une page supprimée, faites-le le plus rapidement via menu sauvegardes et sélectionnez la dernière version à "restaurer". Seules les 15 dernières sauvegardes sont conservées en mémoire.Pages affichées dans le menu
Cette liste reprend les types de pages visibles dans le menu de votre site, celles-ci sont :
- Les pages système : Ce sont les pages installées automatiquement lors de la création de votre site (Accueil, à vendre/louer, contact, estimation) et dont les informations sont connectées à votre compte WHISE.
- Les pages de liste de biens : En plus des pages de listes classiques "à vendre et à louer", vous pouvez ajouter une page de liste de biens vendus, loués, à vendre à l'étranger ou autre.
- Les pages de contenu : La page "à propos" est un exemple de page de contenu. Celle-ci est créée automatiquement cependant vous pouvez en créer d'autres pour présenter toutes sortes d'information.
Ajouter un menu
Si vous souhaitez avoir un menu avec des sous-pages, vous devez créer un nouveau menu.

Créer un menu avec des sous-pages
1. Connectez-vous
Connectez-vous à l’interface de gestion de votre site web depuis le module « Administration de WHISE ». Dans « Prestataires externes | Fournisseur Marketplace », vous trouverez le lien pour « Gérer » votre site.

2. Créez un menu
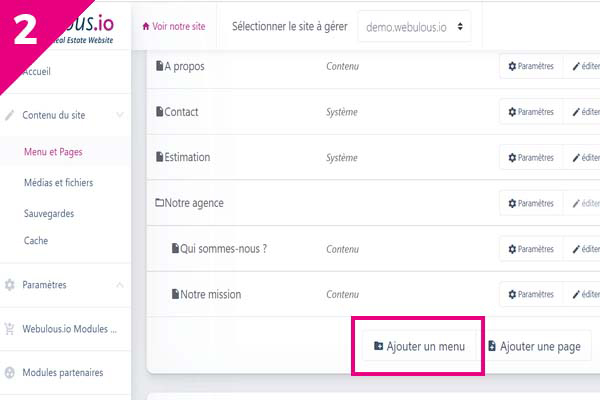
Cliquez sur "ajouter un menu" et donnez lui le nom que vous souhaitez. Votre nouveau menu s'ajoute alors au menu de votre site.

3. Créez et/ou ajouter une sous-page au nouveau menu
Cliquez sur "ajouter une page" . Remplissez les éléments demandés (nom de la page, titre,...). Ensuite, sélectionnez le menu dans lequel cette page doit apparaître.

Plus d'information sur la création des pages indépendantes et landing page dans la partie "Création d'une page".
Ajouter une page
Si vous souhaitez avoir une nouvelle page dans votre menu, vous devez cliquer sur "ajouter une page"
Créer une nouvelle page
1. Connectez-vous
Connectez-vous à l’interface de gestion de votre site web depuis le module « Administration de WHISE ». Dans « Prestataires externes | Fournisseur Marketplace », vous trouverez le lien pour « Gérer » votre site.

2. Créez une nouvelle page
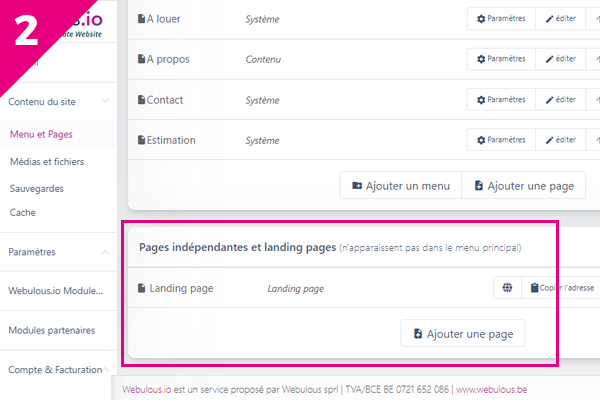
Dans la section Contenu du site cliquez sur Menu et pages, en bas de la liste de Pages indépendantes et landing pages cliquez sur Ajoutez une page.

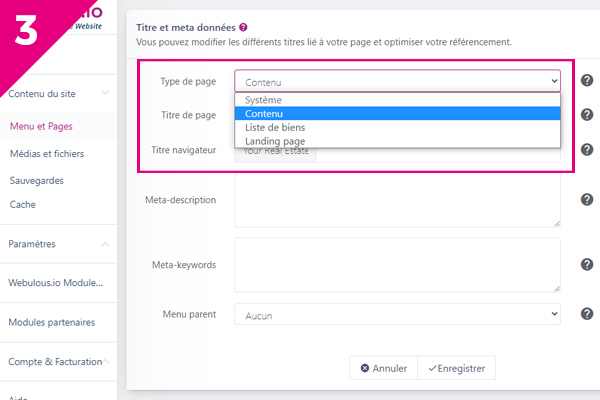
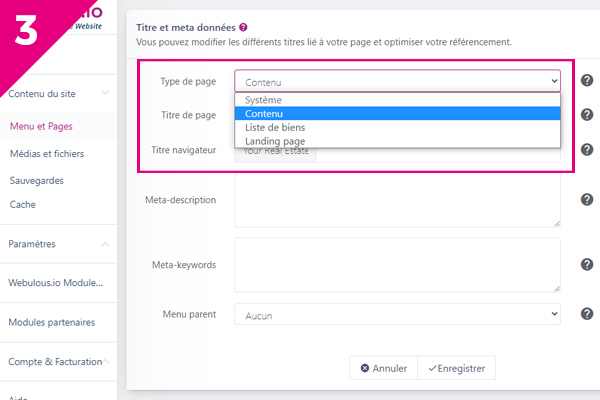
3. Choisissez le type
Complètez les paramètres de votre page et sélectionnez le type de page que vous avez besoin. Une fois que votre page est créée, elle se retrouve dans le menu de votre site. Il vous reste à cliquez sur Editer pour accèder au contenu de votre page et commencer à la personnaliser.

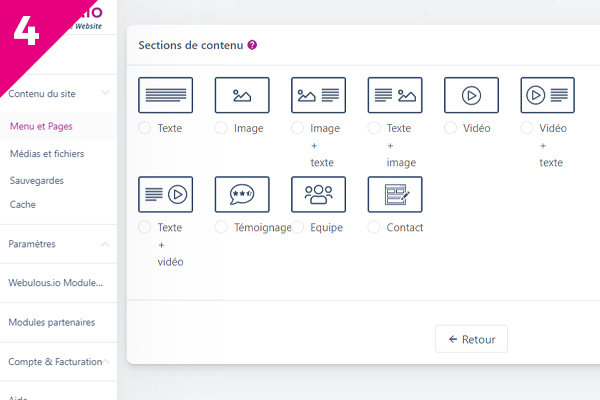
4. Personnalisez et insérez les blocs de contenu
Le contenu de votre page se divise en deux parties. La partie En-tête vous permet d'insérer une image comme banner ainsi que d'afficher un titre ou un slogan. La deuxième partie vous permet d'Editer" la zone de Contenu où vous pouvez insérer différentes sections de présentation textes, visuels, ou formulaires.
Pour une explication détaillées sur ces différentes présentation, rendez-vous sur l'onglet Sections.

Pages indépendantes & landing pages
Cette liste, vide à la création de votre site, reprendra toutes les pages indépendantes de contenu et « Landing pages » que vous allez pouvoir créer. Celles-ci n’apparaissent PAS dans le menu principal de votre site car elles sont dites « indépendantes ».
- Les pages de contenu : Ce type de page vous permet de présenter du contenu "secondaire" référencé et ce de manière temporaire ou discrète. Par exemple : une page avec une information réservée à un public restreint, auquel vous transmettez le lien de la page. La page de contenu indépendante ne sera pas visible dans le menu principal.
Attention, dans toute page de contenu, le menu principal du site reste toujours visible (à la différence d’une landing page, voir ci-dessous). - Les Landing pages : Une landing page est une page indépendante conçue pour amener le visiteur à réaliser une action définie. Elle permet par exemple de :
- Promouvoir un nouveau service
- Inviter des clients à un événement
- Intéresser des prospects par du contenu à valeur ajoutée et les convertir en client
- ...
Vous permettez ainsi à vos visiteurs de se concentrer sur un message précis. Dans un deuxième temps, vous pouvez récolter leurs coordonnées pour pouvoir les convertir en clients.
Dans une landing page, vous pouvez choisir de ne pas faire apparaître le menu de votre site. Vous pourrez alors placer une bannière et éventuellement un slogan. Ce type de page est utilisée dans les campagnes marketing (les campagnes Facebook par exemple).
Créer une landing page
1. Connectez-vous
Connectez-vous à l’interface de gestion de votre site web depuis le module « Administration de WHISE ». Dans « Prestataires externes | Fournisseur Marketplace », vous trouverez le lien pour « Gérer » votre site.

2. Créez une nouvelle page
Dans la section Contenu du site cliquez sur Menu et pages, en bas de la liste de Pages indépendantes et landing pages cliquez sur Ajoutez une page.

3. Choisissez le type « landing page »
Complètez les paramètres de votre page et assurez-vous de bien sélectionné "Landing page" comme type de page. Une fois que votre page est créée, elle apparaît dans la liste des pages, cliquez sur Editer pour accèder au contenu de votre page et commencer à la personnaliser.

4. Personnalisez et insérez les blocs de contenu
Le contenu de votre page se divise en deux parties. La partie En-tête vous permet d'insérer une image comme banner ainsi que d'afficher un titre ou un slogan. La deuxième partie vous permet d'Editer" la zone de Contenu où vous pouvez insérer différentes sections de présentation textes, visuels, ou formulaires.
Pour une explication détaillées sur ces différentes présentation, rendez-vous sur l'onglet Sections.
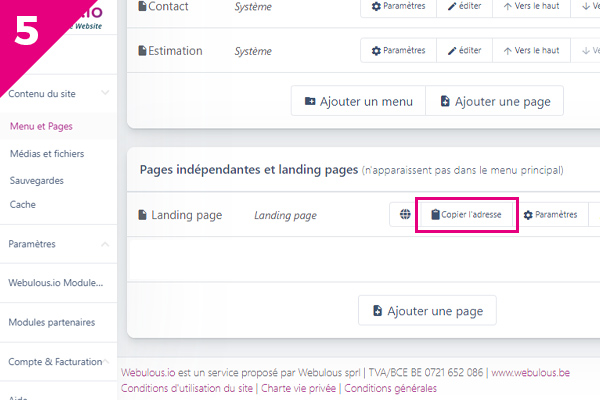
5. Récupérez l’adresse de votre page
A chaque création de section de présentation votre landing page est automatiquement enregistrée. Une fois celle-ci terminée, rendez-vous sur le menu Menu et pages. Pour afficher le résutat, rendez-vous sur votre site en cliquant sur l'icone de map-monde. si vous êtes satisfait, il ne vous reste plus qu'à récupérer l'adresse de votre landing page en cliquant sur copier l'adresse.

6. Faites connaître votre page
Votre landing page est en ligne ! Il ne vous reste plus qu'à diffuser et renseigner cette adresse web dans une newsletter ou dans une campagne sur les réseaux sociaux.

Plus d'information sur la création des pages indépendantes et landing page dans la partie "Création d'une page".
Paramètres de page
Les "paramètres" sont les informations principales d'une page. Ces informations sont les différents titres liés à votre page et vous permettront d'optimiser votre référencement.
Pour les pages déjà existantes, vous pouvez accèder à ces informations en cliquant sur le bouton "paramètres", par contre lors de la création d'une nouvelle page, les paramètres seront la première étape qui se présentera afin de configurer ceux-ci.
La possibilité de configuration de ces paramètres peut varier selon le type de compte webulous.immo que vous possèdez (freemium / premium) et selon le type de page que vous voulez créer.
Les paramètres sont :
- Le type de page (Option PREMIUM)
- Le titre du menu et s'il doit être affiché dans votre menu principal ou pas
Si vous décidez de ne pas afficher la page dans votre menu principal, la page se retrouvera dans la liste des pages indépendantes et non plus dans la liste des page présentes dans votre menu. Vous pourrez tout de même continuer à modifier cette page comme toutes les autres. - Le titre de la page et s'il doit être affiché en haut de votre page ou pas
- Le titre qui apparaitra dans les navigateurs (balise "title" du navigateur)
- La Meta-description (importante pour le référencement naturel - SEO)
- Les Meta-keywords (utiles pour le référencement naturel - SEO)
- La désignation du Menu parent (afin de modifier la structure du menu)
 Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos informations encodées ou modifiées, si ce n’est pas le cas, vos changements seront perdus. Vous pouvez restaurer une ancienne version dans le menu sauvegardes
Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos informations encodées ou modifiées, si ce n’est pas le cas, vos changements seront perdus. Vous pouvez restaurer une ancienne version dans le menu sauvegardes
Création d'une page
Pour créer une nouvelle page, cliquez sur "Ajouter une page" sous la liste de pages qui conviendra à votre type de page.
Paramètres d'une nouvelle page
La première étape est de configurer les paramètres de votre page.
Veillez à bien sélectionner le type de page dans la liste déroulante (Les choix grisés ne sont pas sélectionnable) et complétez les différents champs tels que le titre de la page, le titre navigateur (et/ou le titre du menu) ainsi que les Meta-description, meta-keywords. Ces derniers sont vivement conseillés afin d’optimiser le référencement de votre site et que vous soyez visible par Google.
Dans le cas d’une nouvelle page qui sera "affichée dans votre menu", vous pouvez sélectionner un «Menu parent» pour que cette dernière apparaisse en «Sous-menu». Terminé la configuration par « Enregistrer ».
Vous retrouverez alors la nouvelle page crée dans la liste des pages.
Contenu d'une nouvelle page
Une fois votre page configurée, une "zone de contenus" va être automatiquement installée, il ne vous restera plus qu'à y insérer vos "sections de présentation" avec visuels, textes et widgets pour habiller votre page. Ces zones sont spécifiques aux type de pages :
- Page de contenu : Cliquez sur "Editer" pour accédez directement à la zone de contenus que vous dans laquelle plusieurs sections de présentation vous sont présentées. A vous d’ajouter et alterner les sections qui vous conviennent (textes, photos ou vidéos).
- Page de liste de biens : Cliquez sur "Editer" pour accéder à deux zones. La première concerne est une zone de contenus (idem qu’une page de contenu), et la seconde est dédiée a la liste de biens que vous pouvez configurer.
Dans le cas «standard» sélectionnez dans le menu déroulant le type de liste. Dans le cas d’une liste «custom», la requête custom vous sera nécessaire, si vous ne connaissez pas celle-ci ou quelle n’est pas disponible via WHISE, n’hésitez à nous contacter support@webulous.be - Landing page : Cliquez sur "Editer" pour accéder à deux zones.
- L’En-tête avec visuel : une zone de banner (image, slider ou video) ainsi qu’une zone de texte (slogan) vous permettra d’illustrer au mieux votre page.
- La Zone de contenus : vous permettra d’insérer et mettre en page vos textes, images et vidéos au moyen de nos différentes sections de présentations, mais également un formulaire de contact.
Plus d'informations dans la partie Zones Contenu et sections.
Zones, sections & editeur
Chacune de pages de votre site est découpée en « zones », chaque zone est composée de sections de présentations de contenus, chaque contenu est insérer en utilisant les éditeurs textes, images ou vidéos. Les sections de présentations & widgets sont multiples pour vous permettre créer des pages diverses et variées.
Retrouvez ici les différentes zones, types de sections de présentations et editeurs :
Zones
Banner
Personnalisez votre site en mettant à jour la bannière. Votre site pourra facilement être unique. Vous pourrez choisir entre une seule image, un défilé d'images ou l'intégration d'un vidéo YouTube. "Cliquez sur éditer" pour uploader votre nouvelle image.

Modifier l'image du banner en cliquant sur "éditer". Désormais vous pouvez choisir entre une image fixe (simple), des images défilantes (type slider) ou alors vous pouvez insérer une vidéo préalablement encodée sur Youtube. A tous moments, vous pouvez changer le type de bannière ou alors simplement modifier le contenu de la bannière défilante.

Vous manquez d'inspiration ?
Webulous.immo vous propose une sélection de visuels déjà prêts et adaptés pour votre type bannière.

Si vous ne trouvez pas votre bonheur, vous pouvez toujours Uploader votre nouvelle image soit en glissant l'image de votre ordinateur vers la zone indiquée, soit cliquez sur "Choisissez un fichier".
Veillez à respecter les dimensions recommandées de 1900x700 pixels et un poids maximum de 1 mb.
Slogan
Plusieurs zones de contenu texte (HTML) sont disponibles, vous les retrouverez dans les sections Slogan, Annonce et Présentation. Celles-ci sont à votre disposition pour présenter un message de bienvenue (slogan) ou faire une courte présentation de votre agence sur votre page d'accueil. Cliquez sur "éditer" pour avoir accès à l'éditeur de texte

Modifiez directement le contenu texte via l'éditeur texte. Il vous est possible également d'accéder au code source html en cliquant sur le bouton "balises" *
 * Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
* Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
Editeur d'annonce
Cette zone de contenu HTML, plus spécifique à une "annonce" peut être utilisée pour communiquer sur un évènement particulier ou un message plus particulier concernant votre agence. Vous pouvez personnaliser celle-ci en sélectionnant le "type d'annonce" et illustrer celle-ci avec un icone de votre choix. Cliquez sur "éditer" pour avoir accès à l'éditeur de texte

Créez ou modifiez l'annonce via l'éditeur texte. Il vous est possible également d'accéder au code source html en cliquant sur le bouton "balises"

Slider nouveaux biens
Configurez vous-même directement le slider actif de biens sur votre page d'accueil.

Modifiez ici les paramètres du slider de la page d'accueil :
- Sélectionnez le type de slider
- Modifiez Le titre du slider et sa visibilité sur la page
- Modifiez le type de liste ainsi que la catégorie des biens
- Activez un tri par défaut
- Décidez du nombre maximum d'éléments par bloc / page (10 maximum)

Présentation
Présente sur la page d'Accueil uniquement, cette zone vous permet de présenter votre agence et votre activité, vos services, votre équipe, ainsi que d’afficher des témoignages de vos clients via des éditeurs prêts à être complétés par vos soins.

Par défaut c’est une section de contenu "image + texte" qui est définie. Celle-ci est modifiable, ou alors vous pouvez créer des nouvelles sections de contenu autant que vous souhaitez. Plusieurs possibilités et mises en pages combinant,texte, image ou vidéo sont disponibles et éditables, à vous de choisir !
Dans le cas où vous souhaitez créer plusieurs sections de contenus, il vous sera toujours possible de modifier l’ordre d’apparition de celles-ci sur la page via les boutons « arrow_upward vers le haut », « arrow_downward vers le bas » ou alors simplement de les supprimer.
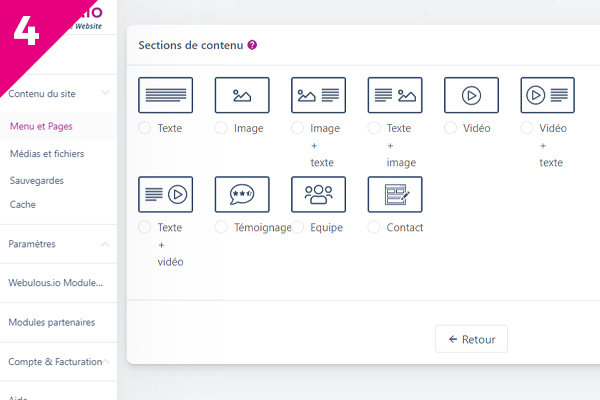
Pour créer une nouvelle section, sélectionnez d'abord un type de contenu ou une mise en page prédéfinie et cliquer en suite sur le bouton "ajoutez une section"
Widget Testimonial
Cette zone vous permet de présenter des témoignages de vos clients. Vous pouvez modifier le contenu en cliquant sur "éditer". Modifiez le titre et l'entête ainsi que le design du widget de témoignages dans les paramètres généraux.

Intégrez de nouveaux témoignages en cliquant sur le bouton "Ajouter un témoignage", et personnalisez le texte ainsi que l'auteur (pas obligatoire).
Vous pourrez modifier les témoignages créés en cliquant sur l'icone d'édition ou préciser l'ordre d'apparition avec les flèches (haut/bas).
Une fois personnalisé, cliquez sur Enregistrer dans la zone des paramètres généraux.

Widget Team
Ce widget vous permet de présenter votre équipe. Vous pouvez modifier le contenu en cliquant sur "éditer". Modifiez le titre et l'entête ainsi que le design du widget de l'équipe dans les paramètres généraux.

Créer et affichez un nouveau membre de votre équipe en cliquant sur le bouton "Ajouter un témoignage".
Vous pourrez modifier les informations de ceux-ci en cliquant sur l'icone d'édition ou préciser l'ordre d'apparition avec les flèches (haut/bas).
Une fois personnalisé, cliquez sur Enregistrer dans la zone des paramètres généraux.

Widget FAQ
Ce widget vous permet de présenter des questions/réponses. Vous pouvez modifier le contenu en cliquant sur "éditer". Modifiez le titre et l'entête ainsi que le design du widget FAQ dans les paramètres généraux.

Créer et affichez une nouvelle question avec sa réponse en cliquant sur le bouton "Ajouter une question".
Vous pourrez modifier les informations de ceux-ci en cliquant sur l'icone d'édition ou préciser l'ordre d'apparition avec les flèches (haut/bas).
Une fois personnalisé, cliquez sur Enregistrer dans la zone des paramètres généraux.

Contenu
Une section de "contenu" est également disponible pour personnaliser la présentation de votre agence. Vous pouvez modifier le contenu en cliquant sur "éditer"

Par défaut c’est une section de contenu "image + texte" qui est définie. Celle-ci est éditable et modifiable, vous pouvez créer et ajouter également autant de nouvelles sections que vous souhaitez. Plusieurs possibilités et mises en pages combinant,texte, image ou vidéo sont disponibles et éditables, à vous de choisir !
Dans le cas où vous souhaitez créer plusieurs sections de contenus, il vous sera toujours possible de modifier l’ordre d’apparition de celles-ci sur la page via les boutons « arrow_upward vers le haut », « arrow_downward vers le bas » ou alors simplement de les supprimer.
Retrouvez toutes les informations sur les éditeurs de contenu texte, image et vidéos dans la section "Editeur".
Pour créer une nouvelle section, sélectionnez d'abord un type de contenu ou une mise en page prédéfinie et cliquer en suite sur le bouton "ajoutez une section"
Call to action
Grâce à cette zone de contenu HTML, vous pouvezcréer un message de prise de contact pour vos clients qui pourront décider de rester informés sur les nouveaux biens présentés par votre agence. Cliquez sur "éditer" pour avoir accès à l'éditeur de texte

Modifiez directement le texte via l'éditeur texte. Il vous est possible également d'accéder au code source html en cliquant sur le bouton "balises" *
 * Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
* Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
Sections
Les sections de présentations sont disponibles dans chacune des zones de « contenu » de votre site. Les différentes possibilités vous permettront de présenter les informations, textes, photos, vidéos et formulaires de manière professionnelle, claire et variée, dans le respect du style graphique de votre site.
Vous pouvez modifier l'ordre des sections au sein d'une zone en utilisant les boutons « vers le haut, vers le bas ».
Section texte
Dans cette section vous pouvez insérer les textes directement dans l'éditeur et créer vous même un texte structuré sur base des styles paragraphe et headings (titres). Pour plus d'informations, allez lire la partie consacrée à l'Editeur de texte

Section image
Dans cette section vous pouvez insérer les textes directement dans l'éditeur et créer vous même un texte structuré sur base des styles paragraphe et headings (titres). Pour plus d'informations, allez lire la partie consacrée à l'Editeur de contenu image

Sections alternées
Ces différentes sections vous permettent de mettre en page une zone de texte et une zone visuel (image ou vidéo) en alternant les positions gauche / droite d'insérer.Cela donnera à votre page un coté plus dynamique, rythmée et agréable à la lecture.

Sections 2 colonnes
La mis en page en 2 colonnes vous permettra d'afficher soit deux images l'une à coté de l'autre, soit d'insérer un texte sur 2 colonnes ou de créer deux zones de textes comparatives.

Section vidéo
Si vous souhaitez mettre en avant une vidéo de votre agence, d'un de vos biens ou d'un projet, c'est la section adéquate ! Pour configurer au mieux cette section, jetez un oeil à la partie Editeur de contenu vidéo

Section témoignages
vous pouvez insérer le widget des témoignages au sein de votre page. Pour plus d'information, regarder la présentation de Widget Testimonial

Section équipe
vous pouvez insérer le widget de présentation de votre équipe au sein de votre page. Pour plus d'information, regarder la présentation de Widget Team

Section FAQ
vous pouvez insérer le widget de questions/réponses au sein de votre page. Pour plus d'information, regarder la présentation de Widget FAQ

Section formulaire
la section contact vous permet d’insérer un formulaire de contact dans votre nouvelle page. Vous pouvez configurez le titre du formulaire et son affichage ainsi que sélectionner le type de formulaire. 3 types sont disponibles : standard, Estimation d'un bien, Inscription pour recevoir les nouveautés.
Les emails, inscriptions et informations arriveront automatiquement à l’adresse email générale encodée sur votre compte WHISE. Si vous souhaitez que ceux-ci soient envoyés à une autre adresse email, merci de compléter le champ « Email ». Dans le cas où vous auriez plusieurs adresses emails à encoder, veillez à les séparer d’un « ; ». Ex: nom@agence.be ; nom@agence.be


Editeurs
Editeur de contenu texte
Pour modifier ou mettre à jour le contenu texte, cliquez sur « edit Editeur de texte ».

Vous pouvez modifier directement le contenu texte via l'éditeur texte présenté dans le pop-up. Il vous est possible également d'accéder au code source html en cliquant sur le bouton "balises" *
* Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.Editeur de contenu image
Pour modifier ou mettre à jour une image, cliquez sur « edit Editeur d’image ».

Dans le pop-up qui est présenté, vous pouvez « Glissez-déposez » votre image de votre ordinateur directement dans la zone dédiée ou sélectionner l’image via le bouton.
Le champ « lien hypertexte » (optionnel) vous permet de rendre votre image cliquable vers une autre page de votre site. Il vous suffit de copier-coller l’adresse exacte de la page souhaitée dans ce champ. Par défaut cette page (cible du lien) s’affichera dans une nouvelle fenêtre.
Le champ « Texte alternatif » doit être compléter par un nom que vous donner à cette image. Ce nom n’apparaitra si celle-ci ne s'affiche pas.
Editeur de contenu vidéo
Pour modifier ou mettre à jour une vidéo, cliquez sur « edit Editeur de vidéo ».

Dans le pop-up qui est présenté, vous pouvez insérer le code de votre vidéo youtube dans le champ dédié, ainsi qu’activer la lecture automatique (sans son) via le curseur « Autoplay »
Attention: pour le lien Youtube, seule le code apparaissant après le « watch?v= » doit être insérer dans le champ.Blog
Langues
Tout d'abord, votre site internet peut être multilingue. Pour modifier ou ajouter un article de blog, vous devez donc d'abord préciser de quelle langue il s'agit.
NB : pour configurer les langues de votre site, allez dans la section Paramètres de base

Ajouter des thèmes
Vous pouvez ajouter différents thèmes pour vos articles (homestaging, trucs et astuces immo, financer l'achat d'un bien,...). Pour se faire, vous devez cliquer "ajouter un thème".

Vous encodez ensuite le nom du thème que vous souhaitez et appuyez sur "Enregistrer". Ce nouveau thème sera dès lors disponible dans la "liste des thèmes" lors de la création d'un article.
Un article ne peut avoir qu'un seul thème.

Le thème, associé à un article, sera visible sur la page "liste des articles".

Ajouter des articles
Avant d'écrire le contenu, il faut ajouter un titre à l'article et éventuellement lui associer un thème et ajouter l'auteur. (1)
Vous pouvez ensuite ajouter un texte d'introduction qui sera visible sur la page "liste d'articles" et ajouter une "image de couverture" (2)
Vous pouvez ajouter le contenu de l'article de blog. Vous avez le choix entre différentes sections. (3)


Ces sections sont les mêmes que lors de la création d'une page classique. Pour plus d'informations sur ces sections, allez dans la partie zones, sections et éditeur.
Par défaut, lorsque vous créez un article, il est en statut "brouillon". Il se retrouve donc dans la liste "les articles non publiés".
Une fois que vous validez le contenu de votre article, vous devez appuyer sur "Publier". L'article va dès lors se trouver dans la liste "les articles publiés sur votre blog". Vous devriez donc retrouver votre nouvel article sur la page "blog" de votre site.

Paramètres des articles
Les "paramètres" sont les informations principales d'un article. Ces informations sont les différents titres liés à votre article et vous permettront d'optimiser votre référencement.
Vous pouvez accèder à ces informations en cliquant sur le bouton "paramètres".
Les paramètres sont :
- Le titre de l'article
- La Meta-description (importante pour le référencement naturel - SEO)
- Les Meta-keywords (utiles pour le référencement naturel - SEO)
 Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos informations encodées ou modifiées.
Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos informations encodées ou modifiées.
Médias & fichiers
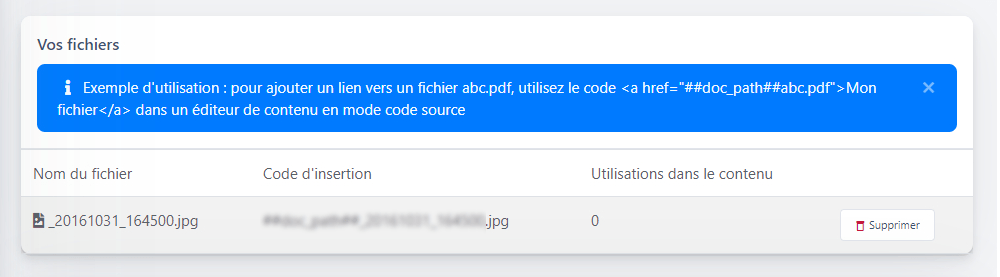
Pour importer des photos et des fichiers (promotionnels ou légaux) sur votre site, rendez-vous sur la section Médias & fichiers. Ceux-ci y seront répertoriés par nom et possèdront chacun un "code d'insertion" personnalisé que vous pourez utiliser lors de vos publications sur les pages de contenus de votre site.

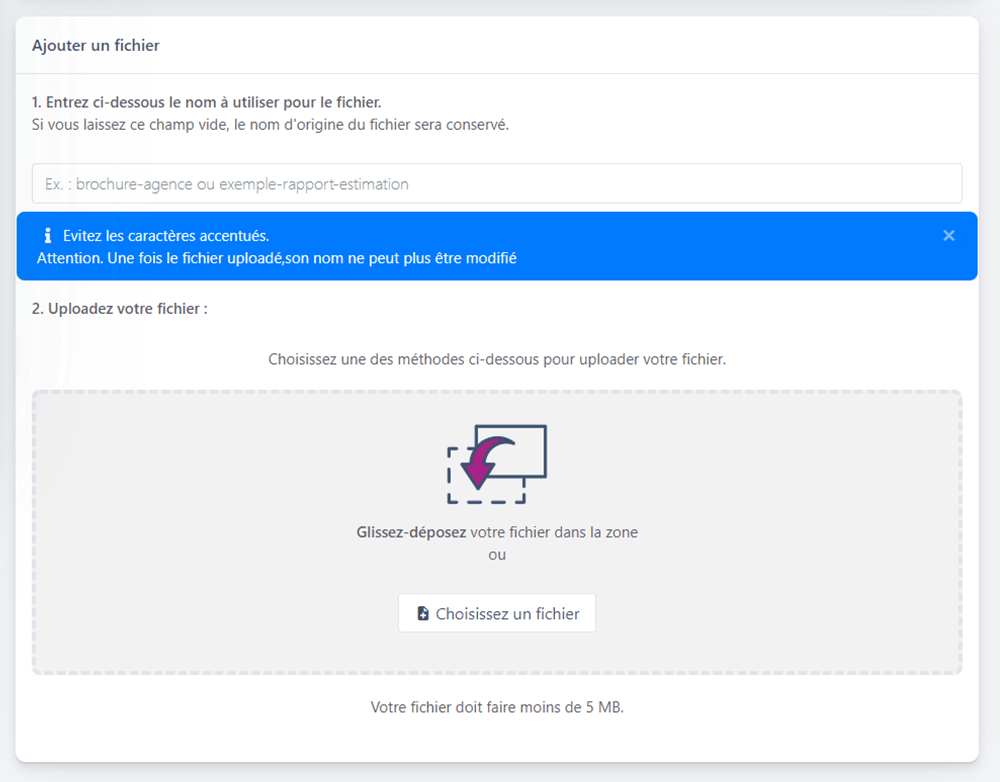
Pour ajouter un nouveau fichier : glissez directement un fichier de votre ordinateur dans la zone indiquée ou cliquez directement sur le bouton "Choisissez un fichier" et personnalisez le nom dans le champ dédié à cet effet. Pour valider, cliquez sur le bouton "Ajouter le fichier". Attention, le poids maximum de votre fichier ne peut pas dépasser les 5mb.
 Attention : les plans et documents des biens sont liés à votre compte WHISE, ceux-ci doivent être intégrés via WHISE lors de la création ou de l'édition d'un bien.
Attention : les plans et documents des biens sont liés à votre compte WHISE, ceux-ci doivent être intégrés via WHISE lors de la création ou de l'édition d'un bien.
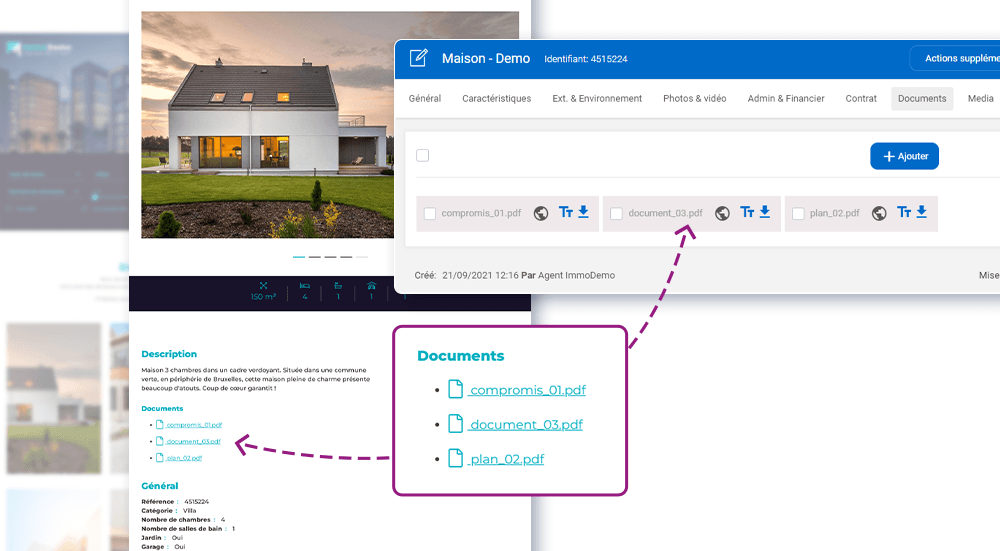
Documents & plans
Les documents et plans en rapport avec les biens qui sont affichés sur votre site (A vendre, a louer, projets neufs), sont liés directement à votre base de données WHISE. Ceux-ci s'intégrent directement via votre compte WHISE lors de l'édition d'un bien. Sur votre site, les documents apparaitront alors sous forme de liste sur la page de détails du bien.
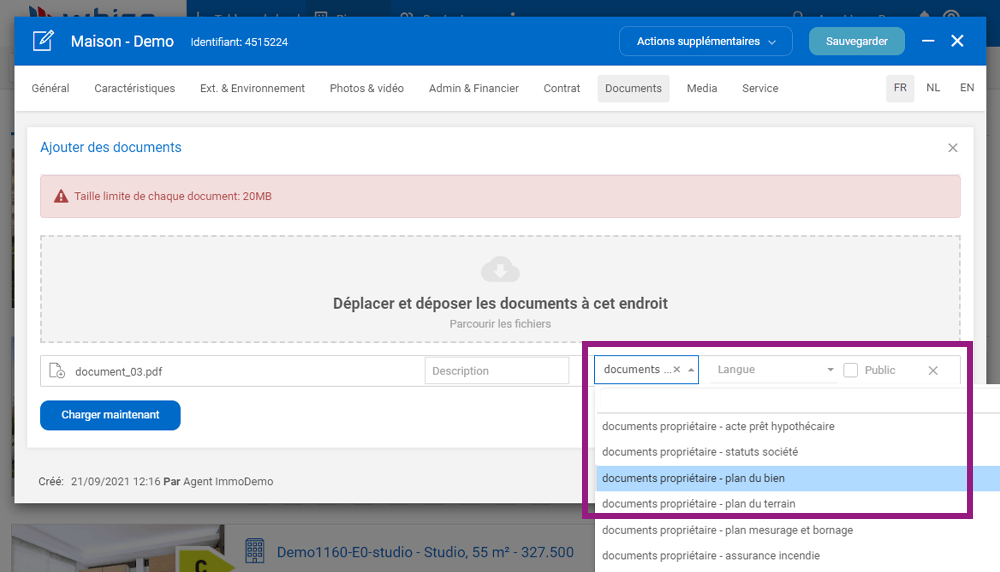
Attention : L'ordre de la liste est déterminé par la chronologie d'importation sur votre compte WHISE. Pensez à importer les documents suivant l'ordre de d'apparition que vous souhaitez avoir. Veillez également à bien sélectionner le "type de documents" dans la liste déroulante !

Plans de lots
Dans le cas de plans de lots d'un projets neufs, ceux-ci sont toujours liés dynamiquement à votre compte WHISE et son éditeur de bien. Lors de l'importation du plan, veillez à bien sélectionner le type de document : "documents propriétaire - plan du bien".
Si vous n’avez aucun document de ce type, votre site web considérera le premier document importé comme le plan du bien
Sauvegardes
Lors de chaque modification effectuée dans le CMS, une sauvegarde du contenu de votre site est effectuée. En cas d'erreur, il est donc possible de restaurer une version précédente du site.
 Attention : Seules les 15 dernières sauvegardes sont conservées en mémoire.
Attention : Seules les 15 dernières sauvegardes sont conservées en mémoire.
Cache
Pour optimiser la vitesse de chargement du site ou si vous avez effectué des modifications dans WHISE et qu'elles n'apparaissent pas sur le site, vous pouvez vider la cache pour être certain que les données ont bien été rafraîchies.

settings Paramètres
Ceci est "votre" site immobilier ! Donnez-lui votre nom. Placez votre logo!
En plusieurs langues, si vous le désirez.
Envie de changement ? Pourquoi ne pas choisir un autre template parmi ceux que nous proposons ?
C'est dans la section "paramètres" que tout cela est possible...
Paramètres de base
Dites qui vous êtes à vos visiteurs: indiquez votre nom et placez votre logo. N'oubliez pas de configurer les langues et les emails de notification.
Nom Commercial
Entrez le nom de votre agence et ajoutez ou remplacez le logo que vous souhaitez afficher sur votre site.
La favicon est le logo de votre entreprise qui se retrouve à gauche de votre onglet lorsque celui-ci est ouvert.
Langues
Sélectionnez votre langue par défaut ainsi que les langues dans lesquelles vous souhaitez voir apparaitre votre site

Email pour les notifications
Entrez ici l'adresse email à laquelle les notifications doivent être envoyées lorsqu'un formulaire de contact est complété sur le site. Si vous souhaitez utiliser plusieurs adresses, séparez les par ";"

Template & layout
"Et si on changeait de site ?"
Ne vous compliquez pas la vie: changez simplement de template ! Grâce à un autre template, votre site sera différent ! En un clic.
Votre template vous convient ? Mais la couleur de base n'est pas la vôtre ? Modifiez uniquement la couleur de base ! Facile !
Template
Webulous.immo vous permet de choisir et de modifier à tout moment votre template de site.

Design
Modifiez la couleur par défaut utilisée sur votre site

Haut de page
Indiquez un numéro de téléphone qui remplacera celui reçu par les informations du bureau principal de WHISE. Le numéro de référence du bureau est celui défini dans l'admin, le Mobile du bureau ou le Fixe du bureau. Si aucun numéro n'apparaît, c'est qu'aucun numéro n'est encodé.

Bas de page
Le bas de page de votre site est construit automatiquement avec les informations de contact de votre bureau définies dans WHISE mais aussi avec les données additionnelles que vous pouvez compléter ci-dessous. Les champs vides ne seront pas affichés.
Vous pouvez également ajouter librement d'autres lignes de textes, et ce, dans la langue que vous souhaitez.

Confidentialité (GDPR)
Configurez les paramètres de confidentialité de votre site. Ceux-ci sont configurés pour correspondre à la règlementation Européenne (RGDP).
Nom et contact
Données incluses dans les textes de consentement des formulaires
 Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos changements effectués, si ce n’est pas le cas, vos changements seront perdus. Vous pouvez restaurer une ancienne version dans le menu sauvegardes
Veillez à bien cliquer sur le bouton ENREGISTRER une fois vos changements effectués, si ce n’est pas le cas, vos changements seront perdus. Vous pouvez restaurer une ancienne version dans le menu sauvegardes
Textes légaux
Modifiez directement les textes de "Charte de protection de la vie privée" et "Conditions générales" en cliquant sur le bouton "éditer". Il vous est possible d'accéder au code source html via l'éditeur texte, en cliquant sur le bouton "editer" *Vous pouvez sélectionner la langue pour laquelle vous voulez modifier le contenu. Si vous sélectionnez "FR", seul le contenu en français sera modifié. Si vous proposez plusieurs langues sur votre site web, vous devez apporter les modifications pour chaque langue.

Formulaires de contact
Éditez ici les textes de consentement pour les différents types de formulaires de contact et sélectionnez la langue par défaut. Cliquez sur le bouton "éditer" pour faire vos modifications directement dans l'éditeur texte. Il vous est possible d'accéder au code source html via l'éditeur texte, en cliquant sur le bouton "" *
 * Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
* Remarque : Le template fourni par Webulous est responsive, cela signifie que son affichage s'adapte à la taille de l'écran utilisé pour consulter le site web. Toutefois, l’utilisation inappropriée de balises html à l’intérieur du contenu peut causer des problèmes de rendu.Nous vous déconseillons, par exemple, l’utilisation de tableaux. L'insertion manuelle d'indentation (notamment au moyen d'espaces insécables) est également à éviter.
Paramètres avancés
Envie d'aller plus loin ?
Cette section vous permettra d'adapter le comportement de votre site grâce à des paramètres avancés.

Real Advice
Améliorer votre réputation en ligne et votre visibilité avec le gestionnaire d'avis Real Advice.
Activez votre widget Real Advice en collant le code clé transmise par ceux-ci

Tracking et SEO
Vous voulez savoir combien de visiteurs vont sur votre site ? Utilisez le système "Google Analytics". Il suffit d'introduire la clé donnée par Google.
Vous faites de la publicité sur Facebook ? Vous aurez besoin du Facebook Pixel ! Vous pouvez l'indiquer ici.
Vous désirez des cartes Google intégrées dans votre site ? Vous devez alors générer une clé Google Maps et lui associer une carte de crédit. La clé Google Maps pourra être indiquée dans cette zone de configuration.
Tracking et Cartes
Insérez directement ici vos clés Google Analytics, Google maps API et Facebook pixel.
Liens réseaux sociaux
Vous désirez que les visiteurs de votre site web sachent que vous êtes présents sur les réseaux sociaux ?
C'est très simple: entrez ci-dessous les liens vers vos pages de réseaux sociaux
Vos visiteurs pourront alors vous suivre sur ces réseaux avec les pictogrammes affichés sur le site. Les réseaux que vous laissez vides ne seront pas affichés
Nom de domaine (Premium)
Votre nom de domaine est l'adresse de votre site, par exemple: www.votredomaine.com
Tout d'abord, vous devez acheter un nom de domaine chez un "registrar".
Une fois votre nom de domaine acheté, vous pourrez le "connecter" à votre site web en upgradant votre compte en PREMIUM.
Voici les informations techniques qui permettent de connecter le nom de domaine à votre site
Attention : Pour connecter votre nom de domaine à votre site Premium, il faut effacer les records « A », « AAAA » et « CAA » existants pour ce domaine et créer
- 1 record A « votredomaine.com» pointant vers l’adresse IP : 37.59.200.185
- 1 record CNAME www.votredomaine.com pointant vers le record A
Il est très important que les 2 domaines votredomaine.com (sans le www) et www.votredomaine.com pointent bien vers le serveur 37.59.200.185.

help Mon site et WHISE (Questions fréquentes)
Nous avons rasssemblé une liste de questions fréquemment posées par nos utilisateurs sur le lien entre WHISE et leur site Webulous.immo. Votre site Weboulous.immo reprend automatiquement de WHISE les biens immobiliers, les données de contact de vos bureaux, les représentants commerciaux des biens...
Pour chaque question, nous vous indiquons les données à modifier dans WHISE et leurs impacts éventuels sur votre site Webulous.immo.
Veillez cependant à ce que le poid total de la photo ne dépasse pas 10Mb.


Veillez bien à insérer les bonnes adresses (URL) dans leurs cases respectives, et à bien cliquer sur "sauvegarder".

Il est possible également de lier un "Représentant Apporteur" au bien, il s'agit de l'agent externe à votre agence. Celui-ci devra être également encodé dans votre compte WHISE.
Si vous avez choisi le module "Représentant d'un bien" pour votre site Webulous.immo, le délégué commercial apparaîtra dans la fiche de détail du bien correspondant.

Pour ce faire, connectez-vous à votre compte Whise, puis sur votre page d'accueil, cliquez sur la flèche à droite pour accéder au menu. Rendez-vous ensuite dans la section Paramètres > Utilisateurs.
Dans les paramètres de l'utilisateur (le représentant), vous avez la possibilité de télécharger une photo dans "Photo de signature".
C'est cette photo de signature qui sera utilisée sur le site et s'affichera sur la page de détails du bien lorsque le module représentant est activé.
Il est donc nécessaire d'ajouter une photo de signature sur chaque compte de représentant pour que leurs photos soient correctement affichées.






Vous pouvez également décider de ne pas afficher le bien, en le mettant "off-line", ou de le faire apparaître dans la liste des "biens du mois" ou des "réalisations".

La deuxième est que ce détail ne soit tout simplement pas sélectionné dans les détails à afficher. Pour vérifier et modifier cela, vous devez vous rendre dans la partie Administration de votre compte WHISE (triangle à droite de la fenêtre), sélectionner "Options avancées", onglet "Biens" et sous-onglet "Détails".
Dans cette section vous pourrez activer ou désactiver tous les détails qui peuvent s'afficher lors de l'encodage des informations du bien.

Le message "Hors frais" s'affichera alors sur la vignette du bien en homepage, dans la liste de biens, et dans le détail de celui-ci. Dans le cas des Projets neufs, ce message s'affichera sur les biens liés au projet.

L’administration (SPF Economie) impose aux agences l’affichage du prix TTC sur le site web et tous les supports. Cette exigence a pour objectif de protéger les consommateurs en leur fournissant une information claire et précise sur le prix des biens immobiliers neufs, que vous disposiez ou non du module "projets neufs".
Pour répondre à cette réglementation, nous avons adapté la plateforme IMMO afin de permettre l'affichage du prix TTC sur votre site web.
Dorénavant, lorsque vous êtes dans WHISE, que vous remplissez le prix TTC et que la case "Bien soumis à la TVA" est cochée, nous afficherons automatiquement le prix TTC à côté du prix sur votredu bien. Cela permettra de vous conformer aux exigences de l'administration.
Toutefois, si vous ne souhaitez pas afficher le prix TTC des biens neufs, vous pouvez soit ne pas compléter cette donnée dans WHISE, soit désactiver la publication de ce champ sur votre site web.




Attention ! En cas d' horaire de visites récurrents , il n'est pas possible d'utiliser la fonction "récurrent" présentée dans la fenêtre pop-up (case à cocher). Il vous est conseillé de dupliquer ou copier / coller l'évènement sur une autre plage horaire libre du calendrier.
Attention ! Même si La desccription du type d'action du Calendrier est modifiable (du coté Administration de votre compte WHISE), il est impératif que vous gardiez les termes "Visite" en FR, "Bezoek" en NL et "Visit" en EN pour assurer le bon fonctionnement du module.
N'oubliez pas d'associer l'évènement à un contact et de modifier le lieu de rendez-vous si il n’est pas directement à l’adresse du bien. Vous pouvez également rajouter une description visible ou interne à l'évènement (cliquez sur « Autres actions »).
Pour enregistrer cette plage horaire, cliquez sur « créer » et fermer la fenêtre.

Pour envoyer un email de confirmation aux contacts liés, imprimer les informations de la visite, imprimer la brochure, ajouter l’évènement à l’historique du bien ou au rapport propriétaire, sélectionnez la plage horaire concernée, cliquez dessus et cliquez en suite sur les trois petits points à droite du pop-up.



Vous trouverez cet URL dans la section "Paramètres" de la page Administration de votre compte WHISE.

Ex : https://www.monsiteweb.be/{lang}/details/{estate_id}
Rendez-vous dans l'editeur du texte concerné, sélectionnez la partie de texte que vous voulez modifier en lien cliquable, cliquer sur l'icone et copier/coller le code d'insertion de l'image dans la zone URL. Vous pouvez retrouver le code d'insertion dans la section "Médias et fichiers"
Cette réglementation, obligatoire en France, a été mise en place pour protéger les locataires et les propriétaires.
Concrètement, nos clients français doivent respecter certaines règles pour louer ou vendre un bien immobilier en France, telles que la publication d’une annonce contenant des informations détaillées sur le logement, l’information concernant les honoraires (la personne qui prend en charge les honoraires ainsi que les taux imposés), la réalisation d’un état des lieux d’entrée et de sortie et la fixation d’un loyer conforme aux lois en vigueur.
Pour les biens en location
Cas 1 : le champ « Bien soumis à un encadrement du loyer (1) » est coché
- Forfait mensuel des charges récupérables : Oui/Non Si le champ « provision (2) » est coché ou non
- Loyer de référence majoré : XXX € Est affiché si une valeur a été encodée dans le champ « Loyer de référence majoré (3) »
- Loyer de base : XXX € Est affiché si une valeur a été encodée dans le champ « Loyer de base (4) »
- Complément de loyer : XXX € Est affiché si une valeur a été encodée dans le champ « Complément (5) »
- Dépôt de garantie : XXX € Est affiché si une valeur a été encodée dans le champ « Garantie locative (6) »
- État des lieux TTC : XXX € Est affiché si une valeur a été encodée dans le champ « État des lieux (7) »
Les champs que vous devez remplir dans WHISE:

Ce qui va s'afficher sur votre site:

Cas 2 : le champ « Bien soumis à un encadrement du loyer (1) » n’est pas coché
- Provisions sur charge : Oui/Non Si le champ « Provision (2) » est coché ou non
- Le montant des provisions sur charges récupérables : XXX € Est affiché si une valeur a été encodée dans le champ « Provision (3) »
- Dépôt de garantie : XXX € Est affiché si une valeur a été encodée dans le champ « Garantie locative (4) »
- État des lieux TTC : XXX € Est affiché si une valeur a été encodée dans le champ « État des lieux (5) »
Les champs que vous devez remplir dans WHISE:

Ce qui va s'afficher sur votre site:

Pour les biens en vente
Si les honoraires sont à charge de l’acquéreur Valeur sélectionnée dans le champ « type d’honoraire (1) »
- On affiche « Honoraires inclus charge acquéreur: X% TTC (XXX € hors honoraires) »
Si les honoraires sont à charge du vendeur Valeur sélectionnée dans le champ « type d’honoraire (1) »
- On affiche « Honoraires à charge du vendeur »
Les champs que vous devez remplir dans WHISE:

Ce qui va s'afficher sur votre site:

Pour les biens qui font partie d’une copropriété
Si le champ « Bien en copropriété (1) » est coché et que les champs « Numéro de lot (2) », « Nombre de lot (3) » et « Quote-part annuelle des charges (4) » sont remplis On affiche « Les biens ci-avant désignés représentant les lots n° XYZ de la copropriété qui comporte X lots.
La moyenne des charges courantes annuelles pour ces lots est de XXX €/an. »
Les champs que vous devez remplir dans WHISE:

Ce qui va s'afficher sur votre site:

Il est également demandé de mettre de manière simple et précise les tarifs des honoraires. Pour ce faire, nous avons ajouté un bouton "Nos honoraires" qui renvoi à une page avec la liste de tarifs que vous devez remplir avec vos tarifs.
Le site Géoriques doit également apparaître sur votre page. Nous avons donc ajouté la phrase suivante : "Les informations sur les risques auxquels ce bien est exposé sont disponibles sur le site Géorisques: www.georisques.gouv.fr"

add_shopping_cart Comptes & Modules Market
Compte Freemium
La formule Freemium vous permet de bénéficier d'un site professionnel, pleinement opérationnel ! Cependant celui-ci fonctionne avec un nom de domaine générique et il y a également quelques restrictions dans les fonctionnalités, comme le nombre total de biens supportés ou l'optimisation SEO. Si vous voulez tirer parti de toutes les fonctionnalités et optimisation de la plateforme, passez au Premium !
Pour cela, encodez les coordonnées de facturations votre agence et choisissez un plan de facturation annuel ou mensuel. Une fois cela enregistré, vous pourrez alors sélectionner votre pack et les éventuels modules complémentaires pour optimiser votre site. (Mode Premium)

Compte Premium
Passer au compte Premium vous permet de déverrouiller tout le potentiel de votre site immobilier et d'optimiser votre présence en ligne. Avec nos packs Premium, vous avez accès à une gamme étendue de fonctionnalités pour faire évoluer votre agence immobilière.
Certains packs incluent déjà des modules spécialisés pour l'immobilier vous permettant d'optimiser votre site à des tarifs avantageux.
Vous avez la possibilité de personnaliser davantage l'expérience de vos clients en sélectionnant des modules supplémentaires selon vos besoins.
Vous pouvez changer de pack à tout moment, en fonction de l'évolution de vos besoins et de votre activité. Cette flexibilité vous permet de toujours avoir la solution qui correspond le mieux à votre agence, garantissant ainsi une expérience optimale pour vos clients.
Pour passer au compte Premium, il vous suffit d'encoder les coordonnées de facturation de votre agence, puis de sélectionner le pack qui vous convient. Vous pourrez alors commencer à profiter immédiatement des avantages de notre offre groupée.

Les modules supplémentaires
Vous avez déjà un compte Premium ? Félicitations !
Vous souhaitez aller plus loin ? En quelques étapes simples, vous pouvez maintenant enrichir votre site web par des modules complémentaires payants, comme les projets neufs, l'espace propriétaire, la recherche avancée, l'affichage des biens similaires ou encore le représentant du bien.
Ces modules complémentaires offrent davantage de fonctionnalités à votre site web et augmentent sa force de vente.
Biens et projets neufs
Permet à vos visiteurs de découvrir vos projets en immobilier neuf et leurs détails. Chaque projet neuf possède sa propre landing page accessible via une URL optimisée pour le SEO qui inclut le nom du projet et sa localité.


Dans les paramètres avancés, vous pouvez :
- Activer l'affichage du pourcentage de biens vendus dans vos projets neufs
- Définir à partir de quel pourcentage cette information doit être affichée

Espace propriétaire
Permet à vos clients de suivre l'évolution du processus de vente / location de leur bien via un espace sécurisé. Cette option est liée à WHISE.
Recherche avancée
Active le moteur de recherche avancé dans les listes de biens. Recherche multi-critères sur le type de biens, la localisation, le prix, le nombre de chambre, et activation des filtres "meublé" et "immeuble de rapport". 5 valeurs possibles pour l'ordre d'affichage des biens.

Affichage des biens similaires
Ajoute l'affichage de biens similaires pouvant intéresser le visiteur à la fin de la page de détails des biens.

Représentant du bien
Permet de présenter l’agent (représentant) associé à vos biens ou promotions neuves. Sur chaque fiche de bien, une mini « affichette » reprend la photo de l’agent, son nom et son numéro de téléphone. L’agent peut être directement contacté par vos visiteurs en un clic (call to action).

Agences multiples
Améliore la visibilité de vos différents bureaux / agences : Informations de contact, nouveaux biens, formulaires de contact, Liste des bureaux/agences...

Localisation sur carte et points d'intérêts
Ce module permet de localiser un bien sur une carte depuis la page de détail et de visualiser les points d’intérêts situés à proximité, comme les transports en communs, les écoles, les crèches, les commerces, … Chaque marqueur est associé à une vignette qui reprend les détails du point d’intérêt : lignes de bus, logo des enseignes commerciales, adresse, … Le visiteur peut se déplacer dans la carte, choisir le niveau de zoom et configurer les points d’intérêts qu’il souhaite afficher. Le bien immobilier est ainsi géolocalisé dans son contexte, au milieu des infrastructures et services qui le desservent.


Prise de rendez-vous en ligne
Ce module permet de prendre rendez-vous pour une visite directement depuis la fiche du bien. Vous définissez des plages de visites dans WHISE, qui sont alors automatiquement proposées sur le site. Lorsqu’un prospect choisit une plage horaire et s’inscrit pour la visite, le contact correspondant est automatiquement créé dans WHISE et associé à la plage de visite. Une notification d’inscription est également envoyée par email à l’agence et au représentant commercial (si il est défini pour le bien).
Pour plus d'informations et d'aide sur l'activation de la prise de rendez-vous, aller voir la section dédié dans la partie FAQ.



Blog
Ce module vous permet de publiez des articles sur les tendances du marché, des conseils d'achat ou des actualités locales pour démontrer votre expertise et booster votre référencement SEO.
Augmentez votre trafic en ligne tout en engageant vos visiteurs avec du contenu pertinent.

Service de consentement GDPR
Le service de consentement GDPR permet d’enregistrer automatiquement, dans une base de données spécialisée, les consentements donnés par vos visiteurs lorsqu’ils remplissent un formulaire de contact sur votre site. Vous disposez d’une interface permettant de consulter les consentements recueillis dans le but de pouvoir en apporter la preuve à la personne concernée ou à l’autorité de contrôle. Ce service peut aussi être utilisé pour garder une trace de la révocation d’un consentement (avec date et données de contexte).

Avis clients (Google)
Ce module vous permet de partager les précieuses expériences de vos clients avec les autres visiteurs. Ces avis aident à éclairer les futurs clients et à renforcer la confiance de votre agence.
Activer les modules Premium
Pour activer les modules de votre choix, cochez les options désirées dans la liste, vérifiez que vos coordonnées de facturation ainsi que votre commande sont correctes et cliquez sur le bouton "commander maitenant". Dès réception de votre paiement, les modules seront activés sur votre site.
En fonction de votre pack, certains modules peuvent déjà être précochés. Il s'agit des modules qui sont compris dans votre pack et qui sont donc déjà activés sur votre site web.

Dans les 48 heures suivant votre commande, vous recevrez la première facture à payer pour activer les nouveaux modules. Ceux-ci seront ensuite facturé annuellement. Un onglet vert « module actif » s’affichera à coté de tous les modules activés.
La souscription est valable pour un an et sera automatiquement renouvelée si elle n'est pas annulée avant la fin de la période.



group_work Modules Partenaires
Webulous.immo vous propose quelques modules partenaires

Cliquez ici pour rejoindre l'écran d'activation de Real Advice

credit_card Compte & Facturation
Souscription et modules
Dans cette section, vous retrouvez les informations concernant votre souscription ainsi que la date du renouvellement automatique de votre compte.

À tous moments, vous pouvez modifier la période de facturation de votre souscription Premium ou la supprimer*.

 * Remarque : Annuler votre souscription supprime tous les avantages Premium de votre site et désactive tous les modules. Votre site ne sera plus accessible via votre nom de domaine mais uniquement via l'adresse freemium.
* Remarque : Annuler votre souscription supprime tous les avantages Premium de votre site et désactive tous les modules. Votre site ne sera plus accessible via votre nom de domaine mais uniquement via l'adresse freemium. L'annulation prendra effet à la fin de la période de souscription active et il n'y aura pas de renouvellement automatique.
Coordonnées de facturation
Vos coordonnées utilisées pour l'établissement des factures sont modifiables via cette section. Veuillez noter que la modification du numéro de TVA pourrait impacter le montant des taxes applicables.

Précisez ou mettez à jour facilement l'adresse mail qui vous permettra de recevoir toutes les notifications administratives et factures liées à votre compte

Moyen de paiement
Pour le renouvellement périodique de votre souscription et afin de garantir la sécurité et la confidentialité des paiements en ligne, Webulous utilise la plateforme de paiement Stripe. Webulous ne stocke aucune information sur vos moyens de paiement.

Factures
Tout l'historique de facturation de votre souscription est listé. Vous pouvez également directement télécharger une de vos factures via le système Stripe en cliquant sur "Facture".

Exemple de facture :

add_alert Signaler un problème
Webulous.immo est soucieux d’assurer la qualité de sa plateforme. Si vous avez rencontré un problème ou une erreur, vous pouvez nous la signaler en envoyant un email à l’adresse support@webulous.be.
